お疲れ様です。突然ですがモノクロのイラストってありますよね。
日本では漫画はほぼこのモノクロの絵で構成されており、小説の挿絵などにも多用されています。
つまり商業で活動するにはカラーだけでなくモノクロのイラストも描けるようになったほうがいいわけです。
今回はそんな映えるモノクロイラストの考え方について紹介したいと思います。
カラーイラストとモノクロイラストは違う
まずこちらの絵を見ていただきたいです。

この絵は以前描いたカラーの絵です。
カラーイラストが先にあり、モノクロイラストが必要になったと仮定しましょう。
その場合カラーイラストが先にあるのだから、それをそのままグレーに変換してしまえばいいのでは?
と思う方もいるかと存じます。
実際にやってみます。

どうでしょうか? せっかくマーキングしたものが、同化して見えなくなってしまい、目の光もなくってしまいました。また、全体的に似たような色合いになってしまった感じがします。
このようにモノクロイラストはカラーイラストをただ変換するだけではだめですし、カラーイラストを描く感覚で描いてもいいものはできないということです。
モノクロイラストをカラーイラストの感覚で描いてはだめなのか?
私が思うにイラストを描くときは、そのイラストを構成している物同士の差をつけるのが重要なことなのかなと思います。
例えば、
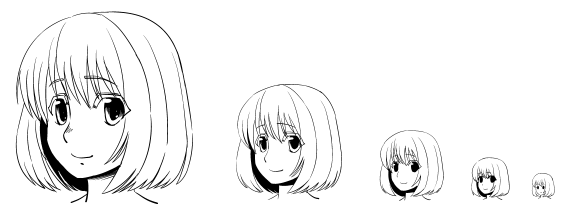
モノクロイラストで使える色は白と黒の間の「明度」を表す色しか使えません。

しかしカラーイラストでは、「明度」に加え「色相」そして「彩度」も使えます。

このように使える色数でかなりの差があります。
カラーイラストは「明度」「色相」「彩度」の三種類を使って手前のものと奥のものの差を表せますが、モノクロイラストは「明度」でしか表現できません。
モノクロの不自由な条件でいいものを仕上げるにはそれなりの工夫が必要というわけです。
コントラストを付けよう
では、いいモノクロイラストを仕上げるにはどうすればいいのか? というと「コントラスト」をオーバーにつけるのがいい、というのが私の考えです。
実際に下のイラストを見ていただきたいです。

こちらのイラストはもともとモノクロイラストが先にあり、後でカラーイラストを描いた上とは逆パターンで、カラーにする過程で色々変えた部分もあります。
見てのとおり影が一番濃くなるところをベタにし、オーバーなまでのコントラストをつけているのが確認できるかと思います。

それ以外にも
・影にグラデーションをつけず境界をはっきりさせている
・モノクロ用の質感表現が必要
などがあります。
またペン入れも白黒のみで表現しないといけない分、気を使って描いたほうがいいです。
↓↓ペン入れについての記事です↓↓
このようにモノクロイラストはそれ専用の表現が必要になってくるわけです。
最後に
今回はモノクロイラストの考え方についてご紹介しました。
参考になるものは漫画など大量にあると思いますので、自分なりにいいと思ったものを参考にしてみてください。